Effectively building a website for your startup is an important step in establishing your brand and acquiring new customers.
Early-stage tech companies typically rely on word-of-mouth marketing. But as you scale, a website gives you a singular hub for anyone looking to explore your product, learn about your company and organically discover your brand.
Whether you’re messaging a potential investor on LinkedIn or handing off a business card at a conference, a URL to a clean, crisp website will go a long way to establishing your brand’s credibility. Three out of every four internet users judge the credibility of a company on its website.
Let’s examine the best path to building a website for your startup.
How to Build a Website for a Startup Business
To build a website for a startup, follow these eight steps:
- Define the goals of your site.
- Establish your core messaging.
- Build a website roadmap.
- Secure your domain.
- Choose the right CMS for your needs.
- Determine your design preferences.
- Define your main CTAs.
- Build, iterate and experiment.
1. Define the goals of your site
Take the time to understand your website needs before you buy your domain name and start mocking up pages.
Try to pinpoint exactly what you hope to achieve by building your site. Always consider your target audience first and foremost.
Do you expect your customers to find your website on their own? Or will they likely only see the website after you’ve made a personal connection?
If your product is low-cost with easy onboarding, should customers be able to sign up on the spot? Or are you dealing with longer sales cycles, in which case your website should focus on product education and brand awareness? The goals of your website will help you understand the content and design elements you’ll implement — and iterate on — over time.
Start scouting out websites from other companies — both in your industry and outside of it. What specifically do you like or dislike about these sites? Think about the look and feel of the user experience (UX), the specific webpage elements and the way the different pages fit together. This will give you inspiration for your own design and functionality.
2. Establish your core messaging
Many startups struggle to articulate their messaging — who they are, what they do and how they do it. If your website copy isn’t clear and cohesive, you risk confusing your customers.
Why would a prospect trust you with their money if they don’t fully understand what you’re all about?
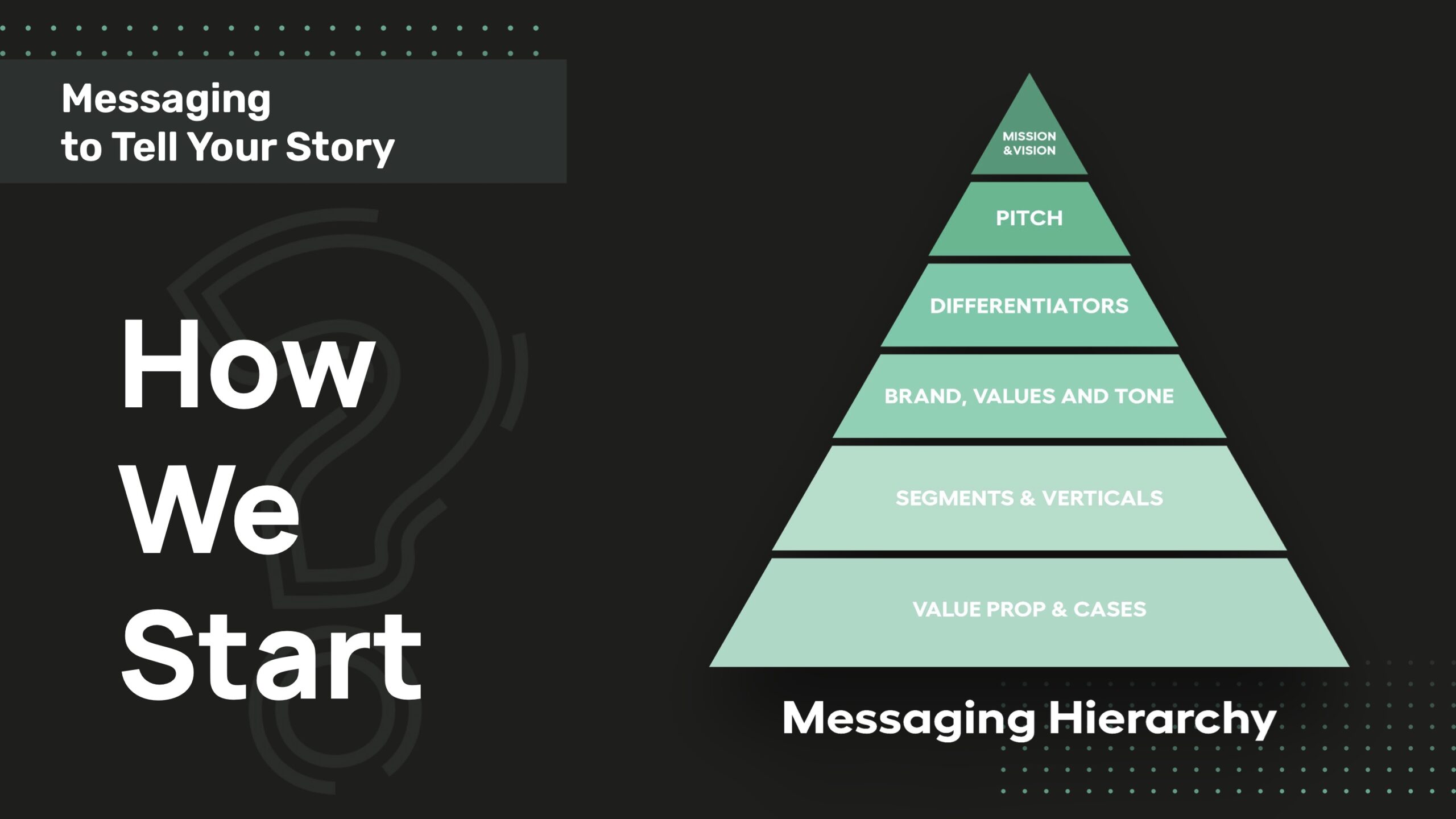
Strong, clear messaging makes every website project easier. We recommend starting with a messaging hierarchy exercise. Grab your partners and advisors and host a brainstorming session. This will help you define your key differentiators, user personas, value propositions and taglines. You can also identify the search engine optimization (SEO) keywords you’ll eventually target.
A well-executed messaging hierarchy provides an excellent starting point for your website copy. That way, you won’t be staring at a blank page when you start creating your site.

3. Build a website roadmap
Your website should constantly evolve as your company scales. When you’re starting out, don’t let perfect get in the way of good.
You should build your website with a long-term plan in mind. That’s why it’s helpful to think about your website development in phases. We recommend creating a website roadmap, very similar to a product roadmap. This plan will help you prioritize the features you need right now while accounting for the functionality you aspire to add in the future.
Focus your roadmap on business impact. What are the critical elements that will help you drive conversions and brand awareness? What’s a “nice to have” that can wait? Your roadmap will help you incrementally expand your website and continuously test new elements and pages.
It’s also important to consider your current and future integration needs. Will you connect a CRM such as HubSpot for form integrations? Do you use a third-party HR tool such as Lever or Workforce Now for talent inquiry management? Or maybe you host knowledge-based articles on Intercom.
Here’s an example of what this journey could look like:
Phase One: Laying the foundation
You can think of this iteration as a minimum viable product (MVP). It’s the first version of your website that has enough content and functionality to educate customers and drive them to the right actions. But it’s not so complicated or complex that it takes years to build.
Think quality over quantity. Start with a single homepage for your ideal customer profile (ICP) – and perhaps an About Us page that gives more info on your team and story.
The only way to start educating customers and capturing their interest is to get something live and iterate on it.
Phase Two: Developing core service/product pages
With the foundation secured, it’s time to roll out your core product/service(s) pages. Focus on the problems you are solving and how you are doing it.
This is where your product marketing value proposition should have room to grow. Do you have just one product feature? Start there, and as your feature sets expand, build out additional components on your page or expand into use case pages over time.
Phase Three: Expanding resources and SEO authority
By now, you probably have a homepage, About Us, and a couple of product-focused pages. The core parts of your site are in place; now it’s time to start driving new visitors to this foundational information.
A resource page can house your educational assets: blogs, press releases, case studies, eBooks, reports, webinars, etc. You can optimize this content for relevant search terms to drive inbound traffic. You can also repurpose this content to spread your message on your social media channels — another opportunity to attract new customers.
Phase Four: Optimizing for conversion
When you reach this phase, you’ll really start making your website work for you. It’s time to build conversion funnels, dive deep into website analytics and even A/B test new pages to see what works best.

4. Secure your domain
Securing the right website domain name is critical.
It’s similar to the process of actually naming your company. For example: “Golden Arches” might sound like a cool name for a SaaS company. But if all the Google search results have to do with a certain fast-food burger chain, no one will ever discover your company.
Use a service such as GoDaddy to secure your domain name of choice. Assess the marketability and viability of your name before you enter your credit card info.
5. Choose the right CMS for your needs
A content management system (CMS) is the software that helps you build and maintain your website. You should select a CMS that accounts for your short and long-term goals.
This is where you can look back at your website roadmap. Consider where your website might scale to in the future in terms of integrations, plug-ins, etc.
Choose your CMS carefully. Platforms such as Wix and Squarespace are great for many small businesses and solopreneurs. But they aren’t usually a fit for technology companies. These tools make it easy to set up your initial website, but they lack advanced SEO capabilities and leave little room for custom development.
At York IE, we recommend clients adopt more mature CMS software, such as WordPress or Webflow. We partnered with WPEngine, the premier WordPress hosting platform, because we recognize WordPress’ ability to scale with most companies’ needs. We’re also a certified HubSpot partner, helping companies launch HubSpot CMS for a full marketing machine in one platform — which is especially helpful if you already use HubSpot as your CRM.
Don’t be tempted to take the easy route early on. You’ll likely regret it when you’re forced to migrate your entire site to a more mature platform — which can get really expensive!

6. Determine your design preferences
Once you’ve selected your website-building platform, it’s time to zero in on the design. You’ve essentially got two options:
- Template: Your CMS likely offers a selection of templates with built-in functionality. You can change the copy and make basic changes without needing a development background. There will be some elements you can’t tinker with.
- Custom: Work with a development expert to fully customize your site. This will likely be a lengthier and more expensive process, but you can tailor the site exactly how you like it.
We’ve seen a mix of both templated and custom website builds with our clients. Your choice depends on your budget, timeline and design preferences. A template can speed up the process, but be aware of what you can and can’t change before you get too far.
7. Define your main CTAs
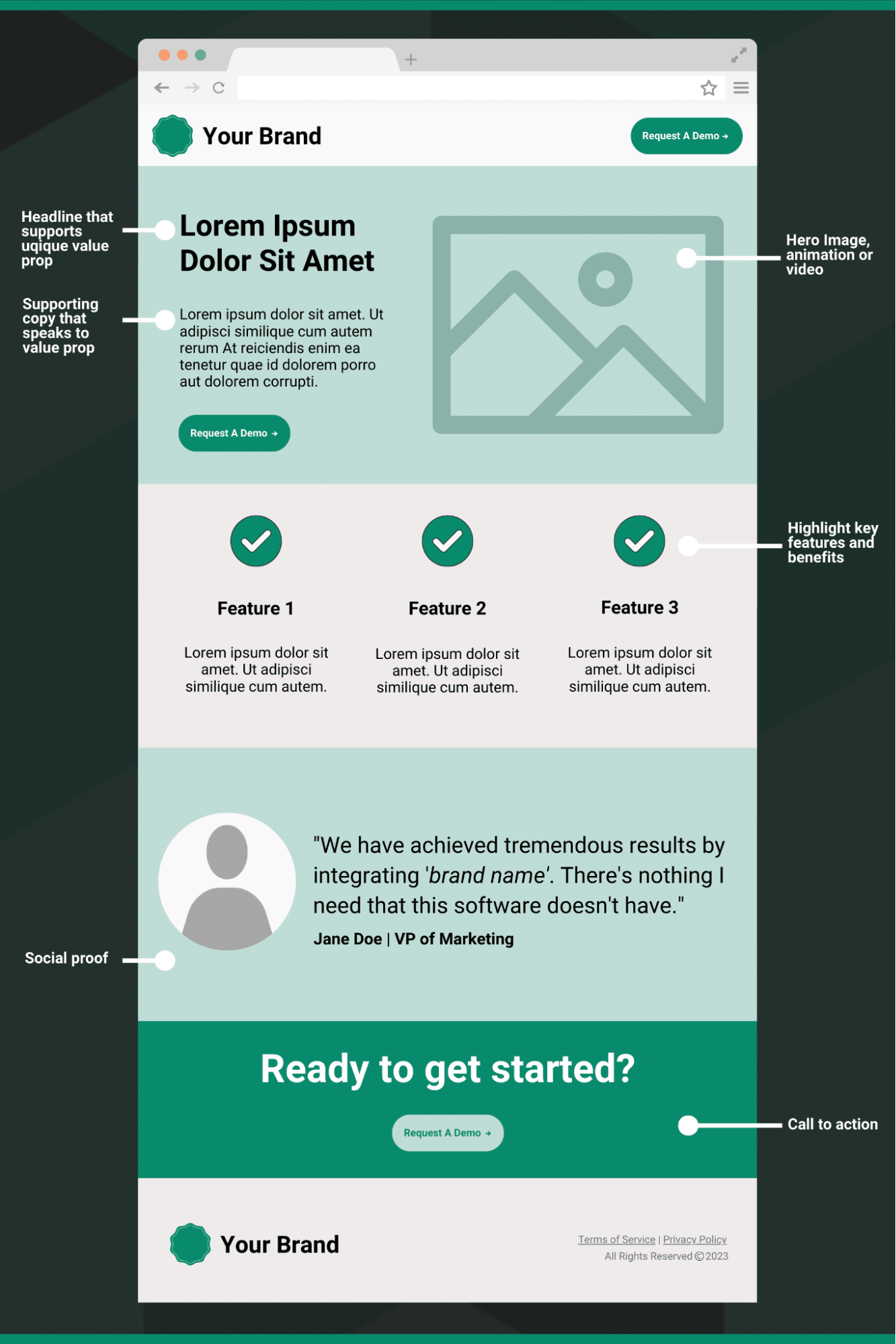
A call to action (CTA) is one of the most important parts of your website. Ask yourself: If someone comes to my website, what’s the number one thing I want them to do?
For many SaaS companies, the answer is usually “get a demo” or “contact sales.” This should become your main CTA and be featured prominently on your website — perhaps even pinned to the top navigation toolbar.
Also, consider your secondary CTAs. If someone is visiting your site for the first time, they might just want to learn more about you. This is where you can link to your resources (webinars, PDFs, newsletter). Even if you’re not converting a site visitor, you can still capture their attention with meaningful educational content, nurturing them further down the marketing funnel.

8. Build, iterate and experiment
Let’s go back to your website roadmap. Focus initial efforts on the pages you identified as the table stakes for the 1.0 version of your website.
You don’t need a comprehensive website on day one. A single, well-crafted homepage can be more impactful than a disjointed, multi-page site. Check out our post on website best practices for a deeper exploration of design, UX and copywriting.
Remember that your website is a living, breathing thing. It requires constant optimization and experimentation to become a true conversion engine.
Ongoing activities might include:
- SEO audits to ensure you’re ranking for high-value keywords
- Ongoing content development to populate your resource library
- Landing page development to support digital campaigns
- Plug-in and integration maintenance
It’s okay if you crawl, walk and run your way to website success — as long as you keep your critical business needs top of mind throughout.
Build Your Startup Site With York IE
Learning how to build a startup site will help your company scale and meet new customers.
While the steps of building a website are straightforward, there’s a lot of work required to execute them. York IE helps fast-growing tech companies build effective websites. Unlike some larger agencies, we work at the pace of high-growth startups — and at a price point you can afford.
Whether you’re working with a team of experts or creating your site on your own, the path to an effective website project remains the same. Building a site for your startup is an incremental process. Focus your initial efforts on launching a simple website that achieves your high-level goals. Continue to expand on this foundation as you gather more feedback.
Your website, much like your company, will expand and change as you scale. It’s time to start planning, designing and iterating your way to website success!